表格、表单和H5 |
您所在的位置:网站首页 › h5 表单 › 表格、表单和H5 |
表格、表单和H5
|
1.表格
(1)创建表格
表格标题
表头
...
单元格内的文字
...
...
(2)表格属性
:用于定义表格的头部。必须位于 标签中,一般包含网页的logo和导航等头部信息。 :用于定义表格的主体。位于标签中,一般包含网页中除头部和底部之外的其他内容。 (4)合并单元格跨行合并:rowspan 跨列合并:colspan 2.表单一个表单的三个基本组成部分:表单标签、表单域、表单按钮 (1)表单标签 各种表单控件 (2)input控件
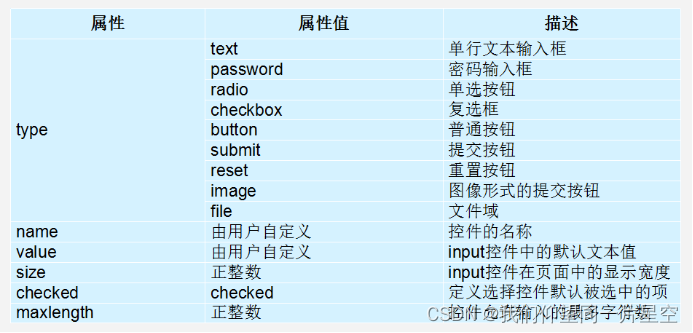
多选一: 给一组的radio命名相同的名字name。 (3)label标签lable作用:用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。 Male (4)textarea控件(多行文本输入框)默认是20 文本内容 (5)下拉菜单选项1 选项2 选项3 ... (6)fieldset标签Personalia: Name: Email: Date of birth: 3.HTML5 (1)HTML5中新多媒体元素 定义音频内容 属性值描述autoplayautoplay如果出现该属性,则音频在就绪后马上播放。controlscontrols如果出现该属性,则向用户显示音频控件(比如播放/暂停按钮)。looploop如果出现该属性,则每当音频结束时重新开始播放。mutedmuted如果出现该属性,则音频输出为静音。preloadauto metadata none规定当网页加载时,音频是否默认被加载以及如何被加载。srcURL规定音频文件的 URL。定义视频(video 或者 movie) 属性值描述autoplayautoplay如果出现该属性,则视频在就绪后马上播放。controlscontrols如果出现该属性,则向用户显示控件,比如播放按钮。heightpixels设置视频播放器的高度。looploop如果出现该属性,则当媒介文件完成播放后再次开始播放。mutedmuted如果出现该属性,视频的音频输出为静音。posterURL规定视频正在下载时显示的图像,直到用户点击播放按钮。preloadauto metadata none如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。srcURL要播放的视频的 URL。widthpixels设置视频播放器的宽度。定义多媒体资源 和 属性值描述mediamedia_query规定媒体资源的类型,供浏览器决定是否下载。srcURL规定媒体文件的 URL。typeMIME_type规定媒体资源的 MIME 类型。sizes 不同页面布局设置不同图片大小。srcsetURL 应用于 标签时需要使用到。指定在不同情况下使用的图像 URL。 (2)HTML5中新表单元素定义选项列表。需与 input 元素配合使用该元素,来定义 input 可能的值。 实例: (3)HTML5中新的语义和结构元素定义页面独立的内容区域。 定义页面的侧边栏内容。 定义 section 或 document 的页脚。 定义了文档的头部区域 定义导航链接的部分。 定义任何类型的任务的进度。 定义文档中的节(section、区段)。 (4)HTML5中标签使用 定义了文档的头部区域 定义导航 定义页面独立的内容区域 定义页面的侧边栏内容 定义段落节 定义 section 或 document 的页脚 (5)HTML5中新的表单属性placeholder 占位符,其属性规定在页面加载时,域自动地获得焦点 autofocus 获取焦点 autocomplete 自动完成 name 指定表单项属于哪个form,处理复杂表单时会需要 novalidate 关闭验证,可用于标签 required 验证条件,必填项 pattern 正则表达式 验证表单 maxlength 最大长度 一般用于text文本属性 minlength 最小长度一般用于text文本属性 |
【本文地址】
今日新闻 |
推荐新闻 |